Editing XAML
While you can use any text editor to edit an Extensible Application Markup Language (XAML) document, there are advantages to using Microsoft® Expression Blend™:
- In Expression Blend, you can easily build and run your XAML document (F5) to see the results of your changes.
- Expression Blend updates syntax errors in the Results pane when you save the file or when you switch between views (Design view and XAML view).
- In XAML view, XAML elements are color-coded for easy identification. You can also use the Find feature to locate specific text, or use the Go To feature to navigate to a specific line.
- In Design view, you can design your application visually and let Expression Blend generate the XAML for you. You can also use the View XAML feature to quickly navigate to the XAML for any element in your document.
|
|
We recommend that you have previous experience working with XAML before you begin to edit
XAML documents in a text editor or in XAML view in Expression Blend. Editing XAML directly may result in parsing errors in your application that you will have to fix
before Expression Blend can correctly display your documents on the artboard in Design
view or before you can build and run the application. With this caution in mind, working between Design view and XAML view can be an effective method for learning the basics of XAML. |
|
|
You can also edit XAML documents in Microsoft® Visual Studio® 2005, which includes the same features as the XAML view in Expression Design. However, Visual Studio does not provide a way to design your XAML document visually, unless you install the extensions for .NET Framework 3.0. These can be downloaded from MSDN. |
Editing XAML by using XAML view in Expression Blend
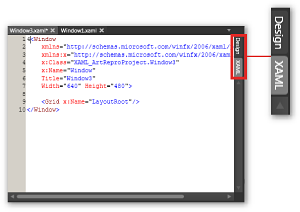
You can use XAML view in Expression Blend to make changes to the XAML in your Expression Blend projects. Access XAML view by clicking the XAML tab on the right side of the artboard in the Expression Blend workspace. Changes that you make in XAML view are automatically updated in Design view.

XAML view tab (with the Design view tab hidden).
In XAML view, you can type in the code for new elements, or you can select existing code and then cut or copy from it or paste into it, just as you would in a word processing program. The following image shows text selected in XAML view.

Text selected in XAML view.
In addition to the normal Clipboard tasks that you can perform in XAML view, you can also go to specific lines in the XAML or find and replace text, by using the Go To, Find, Find Next, and Replace commands on the Edit menu. For more information, see Find and replace and Go to a specific line in XAML in this User Guide.
For the syntax of individual controls, see the Control Library topic on MSDN, or search for XAML elements and attributes in the Class Library reference on MSDN.
Editing XAML by using Design view in Expression Blend
When you work in Design view, Expression Blend generates XAML for you. In Design view, you can add new elements from the Toolbox, bind data to them, style them, animate them, configure them to respond to user actions, and so on, and Expression Blend will continue to update the XAML for each part of your design.
Access Design view by selecting the Design tab on the right side of the artboard in the Expression Blend workspace. Changes that you make in Design view are automatically updated in XAML view.
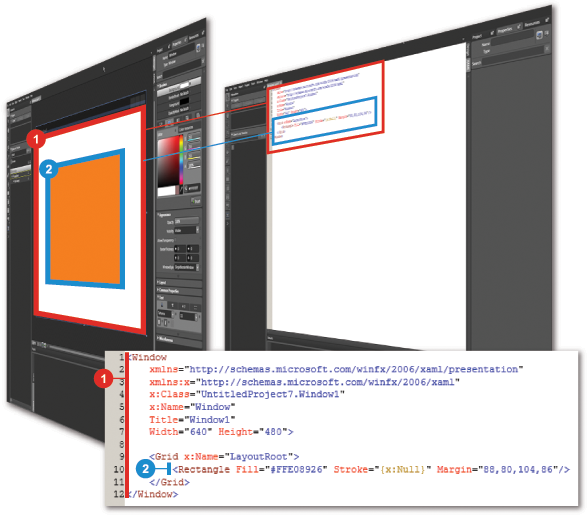
The following image shows Expression Blend in Design view on the left and in XAML view on the right. In this image, a Rectangle has been added to the document in Design view, and Expression Blend has generated the XAML for the rectangle in XAML view.

The connection between Expression Blend Design view and XAML view.
When you work in Design view, you can quickly view the XAML for a specific element by right-clicking the element on the artboard or under Objects and Timeline in the Interaction panel, and then clicking View XAML. This will automatically switch you to XAML view and will highlight the XAML for the selected object.
For more information about creating your application in Design view in Expression Blend, see Layout, Drawing, 3D, and other related topics in this User Guide.


