Вы можете ввести ссылки, которые выполняются кодом JavaScript, и в тексте ваших разделов, и в горячих точках в графике. Так как JavaScript - HTML-основанная технология, эта особенность поддерживается только в HTML-основанных выходных форматах (Справка HTML, Броузерная справка и Справка Visual Studio / MS Help 2.0). Отметьте, что, хотя eBook - также HTML-основанный формат, JavaScript не поддерживается в eBook, потому что компактное средство просмотра eBook не содержит полного броузера или синтаксического анализатора сценариев.
| Вы можете также включить JavaScript и другой код сценария в простом коде HTML, вставленном в ваших разделах, используя особенность Вставить > Простой код HTML. Эта опция обычно предпочтительна для сценариев ссылок для более сложного кода. Займитесь внутренним кодом HTML для некоторой подробной информации относительно этого. |
Ограничения JavaScript в броузерах пользователей:
В Справке HTML Вы можете предполагать, что MSI-совместимый JavaScript будет работать, потому что средство просмотра Справки HTML - фактически модуль Microsoft Internet Explorer. Однако, когда Вы используете JavaScript в Броузерной справке, Вы должны всегда помнить, что броузеры пользователей могут ограничить или полностью предотвратить выполнение кода JavaScript.
Ссылки JavaScript, которые обращаются к функциям сценария:
Вы можете также обратиться к функциям JavaScript, сохраненным в вашем собственном внешнем коде JavaScript (то есть коде, который Вы написали) в ссылках JavaScript. Есть несколько разных способов сделать эти функции доступными ссылкам JavaScript:
| · | Добавьте ваш отдельный файл сценария .JS к секции Багажа, чтобы включить его в ваш вывод. Потом редактируйте шаблон HTML для ваших разделов и добавьте включение для файла сценария .JS в соответствующем местоположении в файле шаблона. |
| · | Редактируйте шаблон HTML для ваших разделов и вручную добавьте сценарий с функциями к секции <HEAD> шаблона. Отметьте, что это будет включать код сценария в каждую страницу раздела, даже те страницы, где функции не нужны. (Займитесь внутренним кодом HTML для деталей относительно того, как избежать этой проблемы.) |
| · | Вставьте код сценария, содержащий функции, в начале раздела, содержащего ссылку с функцией Вставить > Простой код HTML. Если Вы будете использовать этот метод, то код будет доступен только в разделе, где Вы вставляете его. Отметьте также, что это вставит код между тэгами <BODY> страницы раздела – это будет работать в большинстве случаев, но так как сценарии должны вообще быть в секции <HEAD>, Вы можете хотеть использовать один из других методов. |
Как Help & Manual обрабатывает код JavaScript в ссылках:
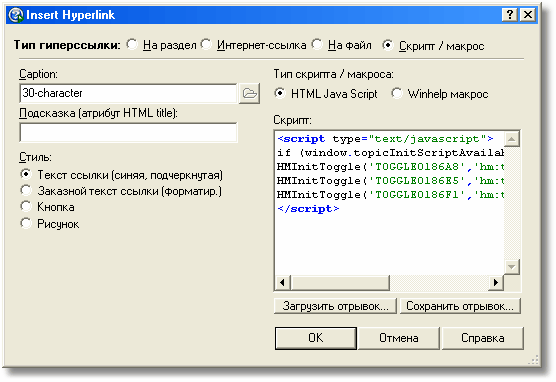
Чтобы использовать эту особенность эффективно, важно понять, как Help & Manual обрабатывает код JavaScript, который Вы вводите в ваши ссылки. Когда Вы выбираете опцию JavaScript в диалоге Вставки гиперссылки, сценарий, который Вы вводите в диалоговое окно, - только часть конечного кода, сгенерированного в вашем выводе:

Этот диалог идентичен для ссылок сценария
в вашем тексте и ссылок сценария в горячих точках в графике.
В HTML выводе код идет следующим образом:
<a href="+ Ваш код +"> + заголовок ссылки + </a>
Например, если Вы вводите javascript:alert('Привет Мир!'); в поле ввода Сценарий: и Привет Мир! в область Заголовок:, Help & Manual генерирует следующую ссылку:
<a href = "javascript:alert('Привет Мир!');">Привет Мир!</a>
Это - только простой пример. Вот как введен более сложный отрывок JavaScript в поле ввода Сценарий: (этот пример открывает всплывающее окно):
javascript:window.open('http://www.ec-software.com/helphtml/index.html?whatsnew.htm',
'PopupWindow','toolbar=0,location=0,directories=0,status=0,menubar=0,resizable=yes,
scrollbars=1,width=600,height=600,left=0,top=0');
Вывод, сгенерированный от этого сценария, выглядел бы следующим образом:
<a
href="javascript:window.open('http://www.ec-software.com/helphtml/index.html?whatsnew.htm',
'PopupWindow','toolbar=0,location=0,directories=0,status=0,menubar=0,resizable=yes,
scrollbars=1,width=600,height=600,left=0,top=0');">Заголовок
Вашей ссылки</a>
Ввод сложного кода JavaScript:
Help & Manual вводит ваш код JavaScript междусимволами "" для атрибута HREF= тэга <A>. Однако, это не так ограничительно, как звучит сначала. Когда Вы понимаете, как Help & Manual фактически генерирует код вывода, Вы можете также ввести весьма сложные сценарии. Вы только должны помнить синтаксис и работать в этих пределах:
<a href=" + Ваш код + "> + заголовок ссылки + </a>
Например, Вы можете также создать сложные тэги ссылки, используя многократные кавычки в пределах тэга:
<a
href="javascript:void(0);"
onmouseover="return
overlib('Всплывающий текст.', STICKY, MOUSEOFF);"
onmouseout="return
nd();">Показать всплывание</a>
Все, что Вы должны сделать, чтобы достигнуть этого, - копировать всю ссылку, которая показана выше, в область Сценарий:, не учитывая <a href=" вначале и">Показать всплывание</a> в конце. Для вышеупомянутого примера Вы сначала ввели бы Показать всплывание в область Заголовок: и следующий код в область Сценарий::
javascript:void(0);"
onmouseover="return
overlib('Всплывающий текст.', STICKY, MOUSEOFF);"
onmouseout="return nd();
Камни преткновения JavaScript:
| · | Помните, что JavaScript очень придирчив в синтаксисе и регистре! Например, если Вы введете javascript:Alert вместо javascript:alert, то Вы получите только сообщение об ошибках. |
| · | Вы должны также не забыть быть очень осторожными относительно вложения одинарных и двойных кавычек. Help & Manual генерирует ссылки сценария с двойными кавычками на внешней стороне, таким образом любые кавычки, вложенные в пределах этихх кавычек, должны быть с одинарными кавычками. |
См. также: