Help & Manual 3
поддерживал только технологии всплывающего раздела, которые были
фактически интегрированы в выходные форматы. Это означало, что Вы
имели регулярные всплывающие разделы в Winhelp
Заметьте, что
Windows Vista не поддерживает Winhelp. Если Вы хотите быть
совместимым с Vista, Вы должны перейти к другому формату
справки., всплывающий
простой текст в Справке HTML и без всплывания вообще в Броузерной
справке. В дополнение к этому HM3 также поддерживал "справку
двойного режима" для Справки HTML, что генерировало отдельный файл
Winhelp для всплывания. Это позволяло использовать всплывание,
содержащее форматированный текст (полужирный, курсивный и т.д.) и
графику в Справке HTML.
JavaScript
всплывание для Броузерной справки и Справки HTML:
 Help &
Manual 4 вводит новый всплывающий режим раздела по имени JavaScript всплывание, который
работает одинаково хорошо и в Справке HTML и в Броузерной справке.
Поскольку имя
предполагает, что всплывание осуществлено с JavaScript, в
Броузерной справке оно будет работать, только если броузер
пользователя поддерживает JavaScript.
Help &
Manual 4 вводит новый всплывающий режим раздела по имени JavaScript всплывание, который
работает одинаково хорошо и в Справке HTML и в Броузерной справке.
Поскольку имя
предполагает, что всплывание осуществлено с JavaScript, в
Броузерной справке оно будет работать, только если броузер
пользователя поддерживает JavaScript.
Это -
единственное ограничение, как бы то ни было. JavaScript всплывание
имеет следующие преимущества:
|
·
|
Оно работают одинаково хорошо в
Справке HTML и Броузерной справке.
|
|
·
|
Оно поддерживает много шрифтов,
форматированный текст (курсив, полужирный и т.д.), графику,
гиперссылки, видео и анимацию.
|
|
·
|
Оно работает хорошо на всех
броузерах с поддержкой JavaScript.
|
|
·
|
В Справке HTML всплывание
JavaScript интегрировано в .CHM файл. Нет
никаких дополнительных файлов в
отличие от справки двойного режима Help & Manual 3, для которой
Вы должны были создать дополнительный файл Winhelp
Заметьте, что
Windows Vista не поддерживает Winhelp. Если Вы хотите быть
совместимым с Vista, Вы должны перейти к другому формату
справки. .HLP. |
|
·
|
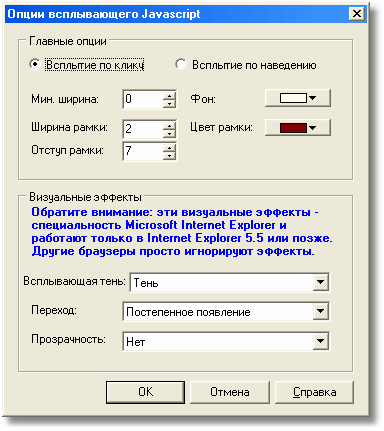
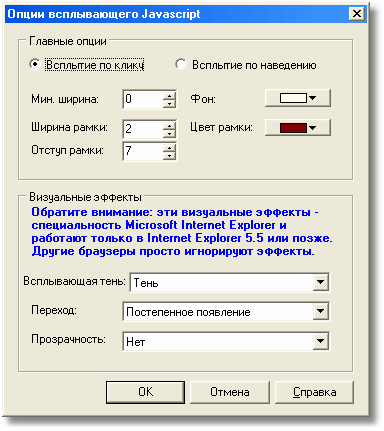
Оно очень конфигурируемо, с
отдельными установками для Справки HTML и Броузерной справки. Оно
может быть отображено при щелчке или при наведении мыши, Вы можете
определить границы, промежутки, ширину, цвет фона и границ, тени,
эффекты анимации, прозрачность и переходы.
|
 Help &
Manual 4 вводит новый всплывающий режим раздела по имени JavaScript всплывание, который
работает одинаково хорошо и в Справке HTML и в Броузерной справке.
Нажмите здесь для примера. Поскольку имя
предполагает, что всплывание осуществлено с JavaScript, в
Броузерной справке оно будет работать, только если броузер
пользователя поддерживает JavaScript.
Help &
Manual 4 вводит новый всплывающий режим раздела по имени JavaScript всплывание, который
работает одинаково хорошо и в Справке HTML и в Броузерной справке.
Нажмите здесь для примера. Поскольку имя
предполагает, что всплывание осуществлено с JavaScript, в
Броузерной справке оно будет работать, только если броузер
пользователя поддерживает JavaScript.