| Развернуть все Свернуть все |
|
В этом разделе: |
|
Использование всплывания JS в Справке HTML |
Всплывание JavaScript - новая технология, введенная в Help & Manual 4. Она позволяет создать всплывание в Броузерной справке (это не было поддержано в Help & Manual 3 и ранее), и в Справке HTML Вы можете использовать ее, как третью альтернативу всплыванию, в дополнение к собственному родному всплывающему простому тексту Справки HTML и двойному режиму всплывания Help & Manual 4, в котором всплывание сохранено во внешнем файле Winhelp Заметьте, что Windows Vista не поддерживает Winhelp. Если Вы хотите быть совместимым с Vista, Вы должны перейти к другому формату справки. .HLP.
| Пример: | Нажмите в этом месте для простого примера всплывающего JavaScrip. |
| Преимущества: | всплывание JavaScript создает полностью форматированное всплывание, которое может содержать форматированный текст (полужирные, курсивные, другие шрифты и т.д.), графику, гиперссылки (и к разделу, и интернет-ссылки) и даже файлы анимации и видео. В дополнение к этому они также поддерживают диапазон крутых графических эффектов и переходов (постепенное появление изображения, прозрачность и т.д.), которые отображаются и в Справке HTML, и в Броузерной справке. (В Броузерной справке эти эффекты отображает только Internet Explorer 5.5 и позже.) В Справке HTML JavaScrip всплывания сохранены в основном файле справки. |
| Ограничения: | всплывание JavaScript не может использоваться для контекстно-зависимого всплывания, вызываемого и отображаемого в приложениях. Оно может быть отображено только в пределах файла справки. Кроме того, активизация всплывания JavaScript - глобальная установка для всех всплывающих разделов в вашей секции Невидимых разделов. Если Вы используете JavaScrip всплывание, то не можете создать форматированное контекстно-зависимое всплывание в том же проекте Справки HTML - Вы должны потом создать второй проект Winhelp для вашего форматированного контекстно-зависимого всплывания. |
Использование всплывания JavaScript в Справке HTML:
Вы можете использовать всплывание JavaScript, как вторую альтернативу очень ограниченному всплыванию простого текста Справки HTML. Оно дает полностью отформатированное всплывание с поддержкой гиперссылок, графики и даже видео. Однако, когда Вы используете этот режим всплывания, Вы не можете использовать тот же проект для вашего контекстно-зависимого всплывания, вызываемого вашим приложением. См.Форматирование всплывающего контекста в Справке HTML для деталей.
| 1. | Найдите Проект > Свойства проекта > Справка HTML> Всплывающие разделы и выберите JavaScript всплывающий. |
| 2. | Нажмите |
| 3. | Создайте ваши всплывающие разделы в секции Невидимые разделы. Вы можете использовать все опции форматирования Help & Manual, включая таблицы, гиперссылки, форматированный текст, шрифты, графику, видео и анимацию. Только не переборщите - если ваше всплывание окажется слишком большим и будет содержать слишком много особенностей, оно не будут очень полезно! |
| 4. | Создайте нормальные ссылки раздела к вашим всплывающим разделам в ваших разделах. Когда Вы компилируете Справку HTML, целевые разделы будут автоматически отображены, как всплывание JavaScript. |
Использование всплывания JavaScript в Броузерной справке:
Всплывание в Броузерной справке возможно только с всплыванием JavaScript. Код JavaScrip был полностью проверен и должен работать со всеми главными текущими броузерами. (Netscape 4 и ранее не поддерживается и не будет когда-либо поддерживаться, однако!)
Эта технология всплывания не должна также вызвать проблемы с блокирующими устройствами всплывания. В дополнение к этому, всплывание также активизируется пользователем, что явно разрешается большинством блокирующих устройств.
| 1. | Найдите Проект > Свойства проекта > Броузерная справка > Всплывающие разделы и выберите JavaScrip всплывающий. |
| 2. | Нажмите |
| 3. | Создайте ваши всплывающие разделы в секции Невидимые разделы. Вы можете использовать все опции форматирования Help & Manual, включая таблицы, гиперссылки, форматированный текст, шрифты, графику, видео и анимацию. Только не переборщите - если ваше всплывание окажется слишком большим и будет содержать слишком много особенностей, оно не будут очень полезно! |
| 4. | Создайте нормальные ссылки раздела к вашим всплывающим разделам в ваших разделах. Когда Вы компилируете Броузерную справку, целевые разделы будут автоматически отображены, как всплывание JavaScript. |
Опции конфигурирования JS всплывания:
Всплывание JavaScript высоко конфигурируемо. Отметьте, что все опции конфигурации глобальны для текущего проекта - Вы можете использовать только одну конфигурацию JavaScrip всплывания для всего всплывания в проекте. Однако, Вы можете хранить отдельные конфигурации JavaScrip всплывания для Справки HTML и Броузерной справки.
| 1. | Справка
HTML: Найдите Проект > Свойства проекта > Справка HTML> Всплывающие разделы и выберите JavaScrip всплываюший. Броузерная справка: Найдите Проект > Свойства проекта > Броузерная справка > Всплывающие разделы и выберите JavaScrip всплывающий . |
| 2. | Нажмите |

|
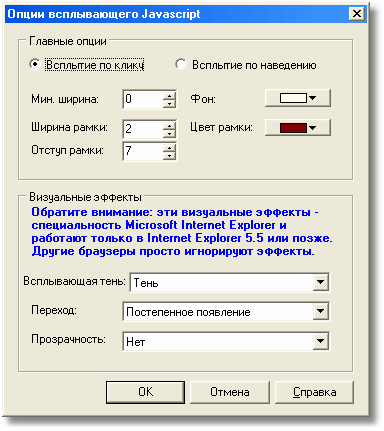
По клику/По наведению: |
Отображает всплывание при щелчке или наведении (то есть как только пользователь перемещает указатель по ссылке) пользователя. Будьте внимательны с использованием опции наведения, так как многие пользователи находят это навязчивым, и это может также вызвать блокировку всплывания в некоторых броузерах. |
|
Минимальная ширина: |
Установка этого на 0 делает ширину всплывания автоматической, на основе количества текста и/или другого содержания. Установка этого на любое другое значение (в пикселях) явно определяет ширину всплывания. Если всплывание будет содержать только текст, то оно будет иметь ширину, которую Вы определяете. Если оно будет содержать другое содержание (графика, видео), то будет по крайней мере указанной ширины, и шире, если требуется содержанием. |
|
Ширина рамки: |
Введите 0 для отсутствия границы, любое значение выше 0 (в пикселях), чтобы рисовать границу вокруг всплывающего поля. |
|
Отступ рамки: |
Расстояние между всплывающим содержанием и границей или краем всплывания (если нет никакой границы) в пикселях. |
|
Фон: |
Цвет фона всплывающего поля. |
|
Цвет рамки: |
Цвет границы, если она есть. |
|
Визуальные эффекты: |
Эти эффекты поддерживаются только MS Internet Explorer. Это означает, что они доступны в Справке HTML (которая использует MSIE), и в Броузерной справке, когда пользователь использует Internet Explorer. Они игнорируются всеми другими броузерами. Эти эффекты проще увидеть, чем описать. Экспериментируйте! (Отметьте, что эффекты перехода - только для того, чтобы открыть всплывающее поле. Всплывание всегда закрывается одинаково, независимо от того, что Вы выберете.) |
См. также: