Эти опции определяют, как экспортируются всплывающие разделы в Справке HTML. Более полные детали смотрите в Создание всплывающих разделов и Использование JavaScript всплывания.
|
Установки секции Всплывающие разделы: |
|||||||
|
Текст всплывает: |
Это активизирует родной режим всплывания Справки HTML. Вы не можете использовать форматированный текст (полужирный, курсивы и т.д.), изображения, гиперссылки, таблицы или любые другие нетекстовые особенности. Когда этот режим активизирован, гиперссылки к всплывающим разделам в вашей справке отобразят всплывание автоматически. Текстовое всплывание Справки HTML сохранено во внутреннем текстовом файле в .CHM файле справки. По умолчанию этот файл называется CSHelp.txt. Вы можете изменить это здесь, но так как это - заданное по умолчанию имя этого файла, Вы должны изменить это, только если программист определенно требует этого. Этот режим может использоваться для контекстно-зависимого всплывания, вызванного из приложений. Запросы делаются к файлу простого текста в .CHM файле, используя API Справки HTML. |
||||||
|
Закодированные HTML разделы: |
Выбор этой опции эффективно превращает ваше всплывание в нормальные разделы без заголовков. Когда этот режим активизирован, ссылки на всплывающие разделы отобразят разделы в основном средстве просмотра справки. Этот режим не может использоваться для контекстно-зависимого всплывания, вызванного из приложений. |
||||||
|
Справка двойного режима: |
Этот режим выводит всплывающие разделы во внешний Winhelp .HLP файл. Это позволяет использовать форматированный текст (полужирный, курсивы и т.д.), изображения, интернет-ссылки и таблицы в вашем всплывании. Когда этот режим активизирован, гиперссылки к всплывающим разделам в вашей справке отобразят всплывание автоматически. Важные примечания:
Этот режим может использоваться для контекстно-зависимого всплывания, вызванного из приложений. Запросы сделаны непосредственно к отдельному Winhelp .HLP файлу, используя API Winhelp. |
||||||
|
JavaScript всплывание: |
Этот режим выводит всплывающие разделы, используя код JavaScript, который позволяет использовать форматированный текст (полужирный, курсивы и т.д.), изображения, Интернет- и гиперссылки раздела, таблицы (с сетками и границами) и даже видео файлы в вашем всплывании. Всплывание сохранено в главном .CHM файле справки, таким образом Вы должны выпустить только один файл с вашим приложением. Этот режим не может использоваться для контекстно-зависимого всплывания, вызванного из приложений. Если Вы хотите использовать и JavaScript всплывание, и контекстно-зависимое всплывание, вызванное из вашего приложения, Вы должны создать отдельный проект для вашего контекстного всплывания. См. Форматирование всплывающего контекста в Справке HTML для деталей. |
||||||
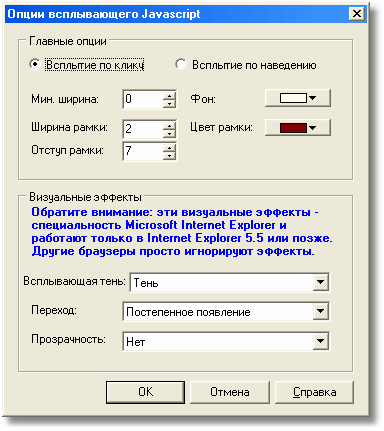
Настройка JavaScript всплывания:
JavaScript
всплывания высоко-настраиваемы. Нажмите ![]() , чтобы отобразить диалог
конфигурации:
, чтобы отобразить диалог
конфигурации:

|
Клик\Наведение: |
Отображает всплывание при щелчке или наведении пользователем (то есть как только пользователь наводит указатель на ссылку). Будьте внимательны с использованием опции наведения, так как много пользователей находят это навязчивым, и это может также вызвать блокирование всплывания в некоторых броузерах. |
|
Минимальная ширина: |
Установка этого на 0 делает ширину всплывания автоматической, на основе количества текста и/или другого содержания. Установка этого на любое другое значение (в пикселях) явно определяет ширину всплывания. Если всплывание будет содержать только текст, то оно будет иметь ширину, которую Вы определяете. Если оно будет содержать другое содержимое (графика, видео), то оно будет по крайней мере столь же широко, как указанная ширина, и шире, если требуется содержанием. |
|
Ширина рамки: |
Введите 0 для отсутствия рамки, любое значение выше 0 (в пикселях), чтобы рисовать рамку вокруг всплывающего поля. |
|
Отступ рамки: |
Расстояние между содержанием всплывания и рамкой или краем всплывания (если нет никакой рамки) в пикселях. |
|
Фон: |
Цвет фона всплывающего поля. |
|
Цвет рамки: |
Цвет рамки, если она есть. |
|
Визуальные эффекты: |
Эти эффекты поддерживаются только MS Internet Explorer. Это означает, что они доступны в Справке HTML (которая использует MSI), и в Броузерной справке, когда пользователь использует Internet Explorer. Они игнорируются всеми другими броузерами. Эти эффекты проще видеть, чем описать. Экспериментируйте! (Отметьте, что эффекты перехода - только для открытия всплывающего поля. Всплывание всегда закрывается одинаково, независимо от того, каков Ваш выбор.) |
См. также:
Использование всплывания JavaScript
Использование контекстно-зависимой справки
Форматирование всплывающего контекста в Справке HTML
Справка HTML (Форматы справки)
Опции Справки HTML (Окна справки)