Эти опции определяют, как экспортируются всплывающие разделы в Броузерной справке. Отметьте, что только опция JavaScript всплывание экспортирует всплывающие разделы, которые действительно функционируют, как всплывание.
Более полные детали смотрите в Создание всплывающих разделов и Использование JavaScript всплывания.
Всплывающий режим:
|
Закодированные HTML разделы: |
Выбор этой опции генерирует всплывающие разделы как нормальные разделы без заголовков – то есть они больше не всплывающие разделы. Когда этот режим активизирован, ссылки на всплывающие разделы отобразят разделы в основном окне броузера в панели раздела. |
|
JavaScript всплывание: |
Этот режим выводит всплывающие разделы, используя код JavaScript, который позволяет использовать форматированный текст (полужирный, курсивы и т.д.), изображения, Интернет- и гиперссылки раздела, таблицы (с сетками и границами) и даже видео файлы в вашем всплывании. |
Настройка JavaScript всплывания:
JavaScript
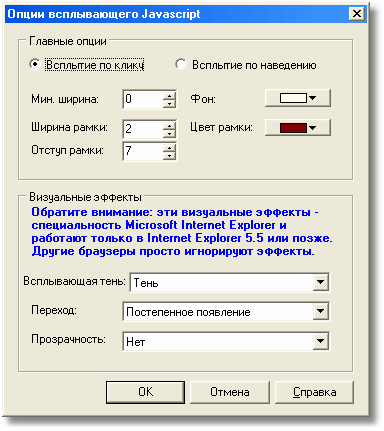
всплывания высоко-настраиваемы. Нажмите ![]() , чтобы отобразить диалог
конфигурации:
, чтобы отобразить диалог
конфигурации:

|
Клик\Наведение: |
Отображает всплывание при щелчке или наведении пользователем (то есть как только пользователь наводит указатель на ссылку). Будьте внимательны с использованием опции наведения, так как много пользователей находят это навязчивым, и это может также вызвать блокирование всплывания в некоторых броузерах. |
|
Минимальная ширина: |
Установка этого на 0 делает ширину всплывания автоматической, на основе количества текста и/или другого содержания. Установка этого на любое другое значение (в пикселях) явно определяет ширину всплывания. Если всплывание будет содержать только текст, то оно будет иметь ширину, которую Вы определяете. Если оно будет содержать другое содержимое (графика, видео), то оно будет по крайней мере столь же широко, как указанная ширина, и шире, если требуется содержанием. |
|
Ширина рамки: |
Введите 0 для отсутствия рамки, любое значение выше 0 (в пикселях), чтобы рисовать рамку вокруг всплывающего поля. |
|
Отступ рамки: |
Расстояние между содержанием всплывания и рамкой или краем всплывания (если нет никакой рамки) в пикселях. |
|
Фон: |
Цвет фона всплывающего поля. |
|
Цвет рамки: |
Цвет рамки, если она есть. |
|
Визуальные эффекты: |
Эти эффекты поддерживаются только MS Internet Explorer. Это означает, что они доступны в Справке HTML (которая использует MSI), и в Броузерной справке, когда пользователь использует Internet Explorer. Они игнорируются всеми другими броузерами. Эти эффекты проще видеть, чем описать. Экспериментируйте! (Отметьте, что эффекты перехода - только для открытия всплывающего поля. Всплывание всегда закрывается одинаково, независимо от того, каков Ваш выбор.) |
См. также: